Next5.1.4更新至8.2记
从下午三点弄到晚上的12点,总算把Next的版本更新到了最新。总体的感受是,总算不用理会那么多bug了,hexo g也更加快了,Next内部集成的功能也更多了。
原因
一开始建站的时候使用的还是他人的旧教程,所以安装的Next版本也是旧的。在使用过程中发现有很多的bug,但迫于没有时间和精力的无奈只能是忍着用下去。最近找了个空闲的时间,提起干劲总算一口气把next版本一口气提了上来。
过程
下载新版本
1.把新的主题直接git clone到hexo的主题文件夹内
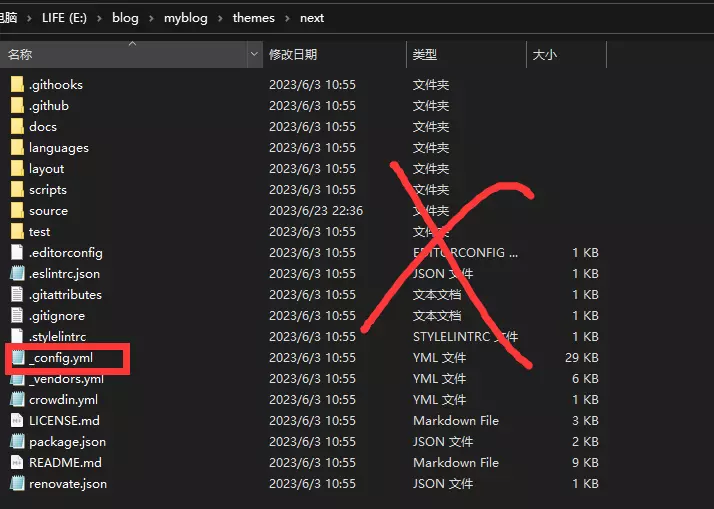
2.把旧版本的Next文件夹改成其他名字,比如next-old。把新版本的文件夹名字改为next。
更改相关config配置文件
3.打开根目录下的_config.yml,把language从zh-Hans改为zh-CN,把theme改成新主题的名字。
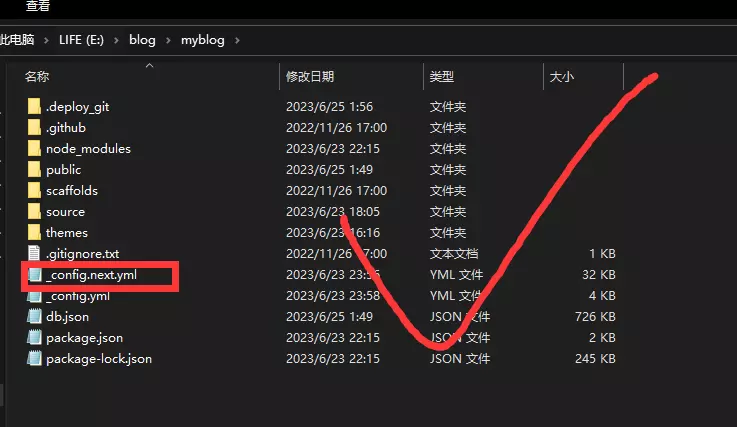
4.原来修改配置文件是到theme文件夹下的对应主题文件夹下修改config文件,但为了更新主题,不建议这样做,因为更新时会把原来的配置文件覆盖。Hexo提供了一种办法,在根目录(注意是根目录)下找到_config.xxxx.yml,这个是Hexo提供的方案,hexo不从主题文件夹内读取配置而是从这里读取。


找到这个文件,把xxx改成自己主题文件夹下的名字,比如我的新版本名字改成了next,那这个文件名字应该为_config.next.yml(下文以此为例)
4.打开主题文件夹内的_config.yml,把所有内容复制到 _config.next.yml内,然后打开对内容逐个修改。
除了配置文件其他一些问题…
SideBar社交链接的图标问题
5.有些图标在Font Awesome内没有,需要我们自己下载添加。
SVG图标可以在这里下载:https://www.iconfont.cn/
在source文件夹下打开images文件夹(没有的自己建一个),把自己下载的图标SVG文件放进去。
在根目录的source文件夹下打开_data文件夹(没有的自己建一个),然后新建一个styles.styl文件。
1 | .fa-bangumi { |
标红的一串路径是图标的位置,我们要把这个路径中图标的名字改成和images文件夹中图标的名字一样。
比如我往images文件夹内放入了b.svg,那么上面那串红色路径,就应该是’/images/b.svg’。修改好后保存文件。
打开主题的配置文件,找到自己要加图标的那行链接。
上文的fa-bangumi就是在图标引用时候的名称,可以自定义。引用时和引用Font Awesome图标一样。
格式按照fab+图标名即可
哦对了,所有图标都是这样,要在前面加一个fab,引用Font Awesome图标也是。
要引入多个图标,复制上方代码再另起一行粘贴到代码底下,改一下fa-bangumi和路径名字即可。
最后到主题的配置文件的custom_file_path这行,找到style一行,把style前面的注释去掉即可。
如果发现图标显示不正常,先检查下载的SVG图标文件是否正常,再排查Font Awesome图标库内已有这个图标,引用了双重图标重叠导致的问题的可能性。
重启Valine评论
正常操作
在新版本,已经移除了Valine评论系统。但Next官方提供的评论系统感觉都不太好用,要不就是国内的畅言太多无关紧要的东西,要不就是国外的评论网站访问是个大问题,要不就是以github为基础的评论系统管理评论太不方便。我决定还是引用回valine。
打开根目录下,打开git bash here,输入
1 | npm install next-theme/hexo-next-valine |
这时候valine会下载到node_modules\hexo-next-valine这个路径下,打开这个路径找到default.yaml,把配置文件复制加到主题配置文件的底下。
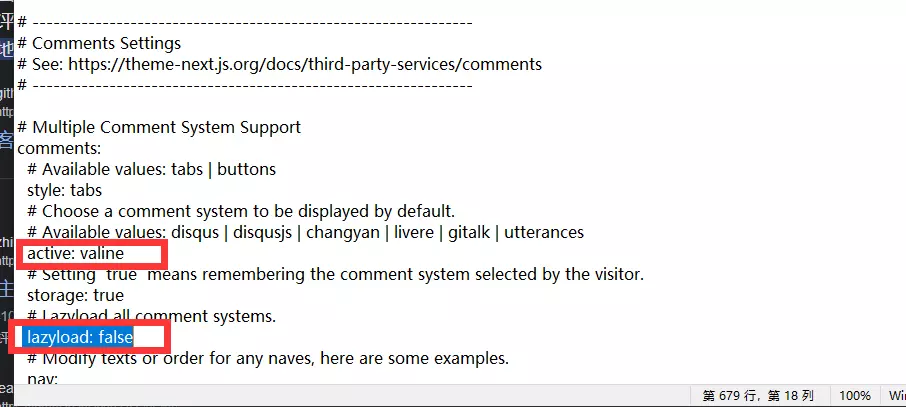
调好valine的app key和app id,然后找到主题配置文件的comments:一栏。
下面的active:一栏设置为valine,再一下面一点的lazyload:调成false,最后保存。

打开网页后发现valine评论已经被启用,但是却用不了,提示Code 401: 未经授权的操作,请检查你的AppId和AppKey
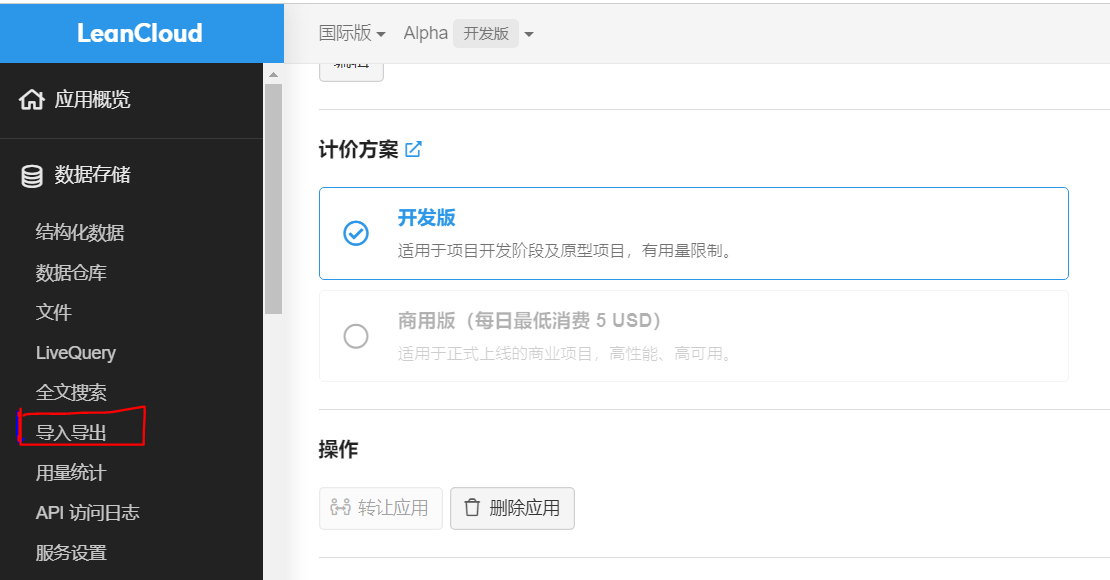
解决办法是到自己的leancloud设置-应用凭证内找到rest api复制服务器地址,然后粘贴到刚刚valine在主题配置文件的serverURLs:一栏,即可解决。
更换成Waline评论系统
因为valine已经好久不更新了,而且有着一些比较高危的系统漏洞存在。在综合考虑下,我还是决定更换成更强大的waline评论系统。
检查一下自己的leancloud账户是否是国际区,如果是国内版本,请使用原来的账户重新注册一个国际版本的。(由于国内版比较麻烦)之后利用leancloud的导入导出数据功能,将数据转移至国际版本,最后把国内版的应用删除掉。

(旁边就是删除应用的选项)
如果先前没有使用过leancloud,请先创建账户,再创建一个应用。
由于waline是一个需要后端支持的评论系统,需要创建一个后端。常见的方法是部署在vercel,raliway等云服务平台。
waline官方这里给出了详细的部署到各个平台的办法。https://waline.js.org/guide/deploy/
在官方没有提到的其他平台上部署,也可以参照教程上部署的方法来进行,可以举一反三,参照着部署。
这里我首推vercel部署,以下部署以vercel进行。
按照官方给出的vercel教程部署即可。https://waline.js.org/guide/deploy/vercel.html
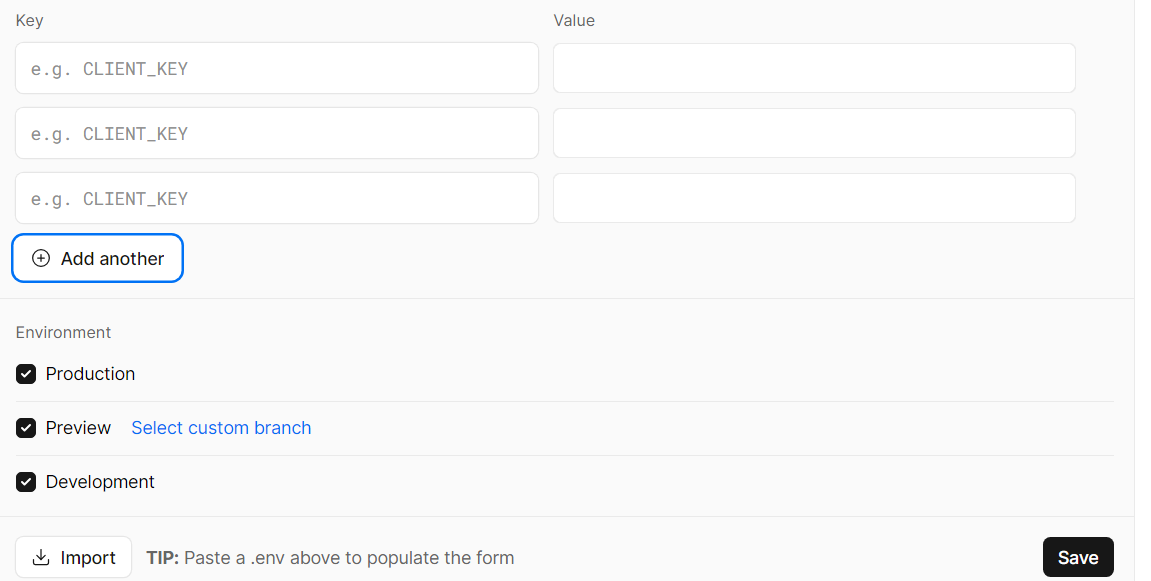
在添加环境变量一页,key一列是变量名称,value是变量的值。

添加一个变量后,点击add another在下方添加一行变量行,再填写变量。以此类推,最后填写完所有的变量后。点击save,一次性将所有的变量值添加进这个项目。
在官方的这里给出的教程之上,添加完关于leancloud的三项变量后,我们最好再添加多两项环境变量。
SITE_NAME和SITE_URL
前者是网站的名字,后者是网站的网址。请自行根据自己情况进行添加。
要在这里补充的是,在每一次删减添加更改环境变量后都需要到Deployments一页找到最上面的一次部署(即距今最后的一次部署)点击右侧的点然后点击Reploy进行重新部署。
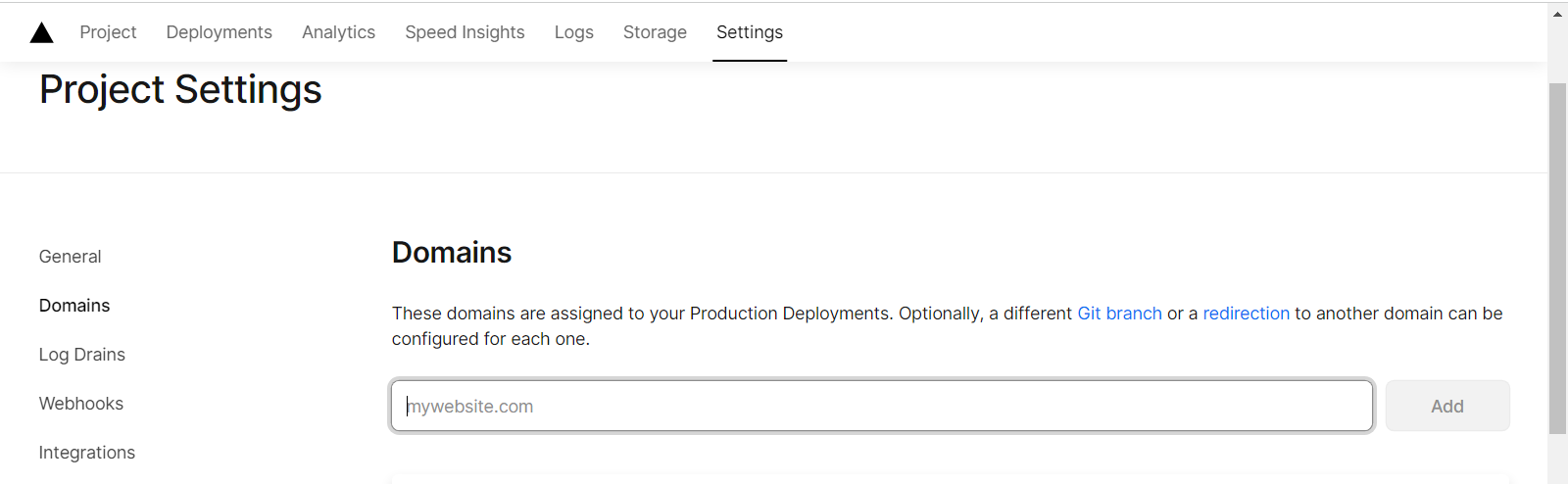
在重新部署成功后,回到创建的项目的首页。找到domains一项,这里是waline评论系统的后端的url。
接着在本地hexo目录下安装和配置waline系统和上面添加valine的步骤基本一致。在hexo根目录打开git bash
1 | npm install @waline/hexo-next |
在根目录下的node_modules文件夹内找到waline打开default.yaml,把里面所有的配置文件复制,加到主题配置文件的底下。
enable一项改为true,serverURL一项填写你刚刚在vercel项目首页看到的waline评论系统的url。
其他选项一般不用改动,可以自己研究研究。
把主题配置文件的active 一项改为 waline,并确保其他评论系统的enable一项为false
在hexo根目录打开git bash输入hexo s,在随意一个评论区下点击注册,第一个注册的人将成为这个网站评论系统的管理员,所以我们要开hexo s而不是d来确保自己是第一个注册账户的人。
最后hexo cl hexo g hexo d上传github部署。
这样,我们的waline评论系统就搭建好了。
解决无法访问
国内的vercel.app域名已经被污染无法打开,除非打开梯子否则评论系统无法访问。
解决方案都是通过添加自己的域名到vercel来绕过。
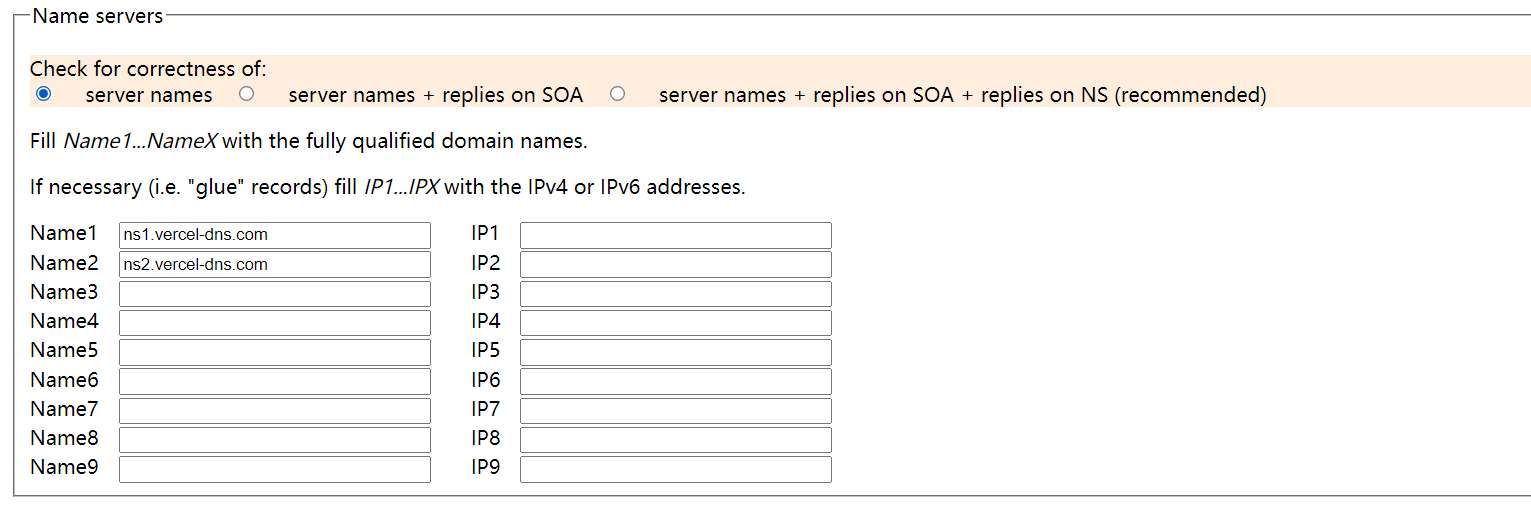
如果是eu.org这类申请的免费域名,在申请的时候填写DNS服务时,写上ns1.vercel-dns.com``ns2.vercel-dns.com这两个DNS地址。Check for correctness of这里选择第一个就好,默认选择的第三个无法通过验证。

在获得域名后,在vercel添加自己的新域名,然后删除原来vercel自动分配的长域名,最后到Deployment一页,选择最上面的一次部署点击重新部署。这样,新的部署就会默认以你自己添加的域名来运行。
然而eu.org的审批我已经等了一个多星期了,一点音讯都没有,我决定还是自己买一个域名。
首先购买一个域名(废话),来到vercel项目的设置一页的域名选项。

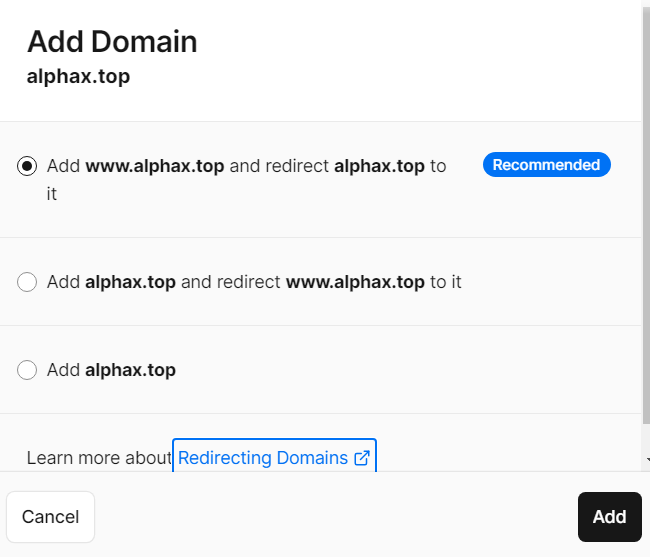
添加自己的域名,点击add。之后会出现一个选框,我们选第一个,直接add即可。
这个是问你是否添加www+域名和域名这两项。
打开自己购买域名的dns选项
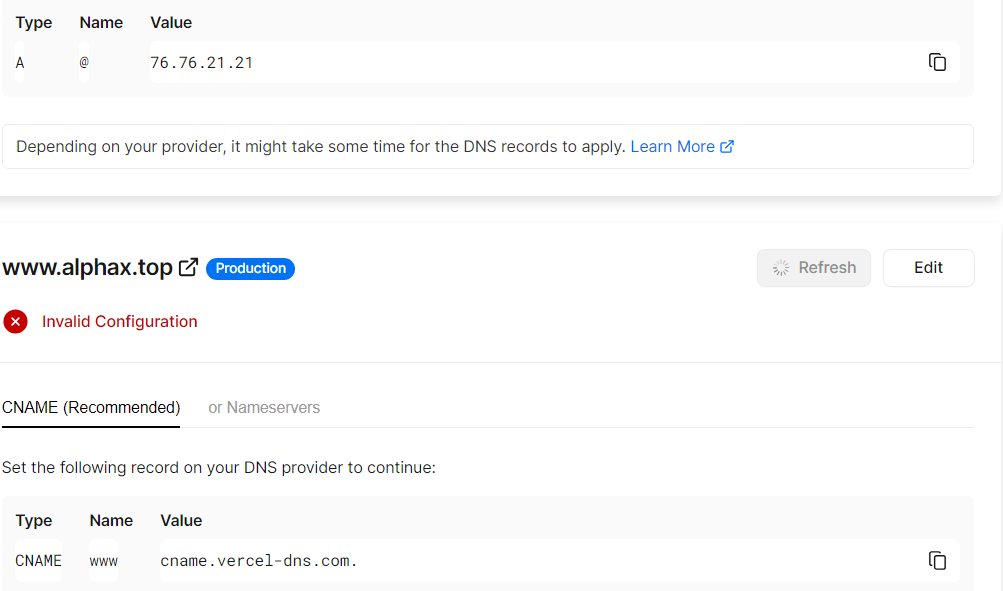
按照vercel的提示来添加dns选项

添加dns选项,网站可用后,再到deployment一项重新部署
再到本地hexo目录下找到主题配置文件,把waline的serverURL这一项的网站改为自己的域名(我就是忘了这步)
最后hexo d重新上传即可使用。
邮箱提醒
为了添加邮箱提醒,要多在vercel中添加几项环境变量。
一定要填写的:
| SMTP_USER | 这项是用户名,填写自己的邮箱地址 |
|---|---|
| SMTP_SECURE | 看自己选择的发送邮箱平台是否支持SSL,是的话选择ture,否则false |
| SENDER_NAME | 发件人,填写自己的名字即可 |
| SENDER_EMAIL | 填写自己的发件邮箱 |
| SMTP_PASS | 一般为自己邮箱密码(部分如163、qq这类邮箱有另设的密码,上网查查如何开启即可) |
分选择填写的:
| SMTP_SERVICE | 邮箱平台,我这里选择QQ。 |
|---|
点这里 查看支持的邮箱平台和端口、地址。
选择填写了SMTP_SERVICE的话,就不需要再填写SMTP_HOST和SMTP_PORT这两项,两者任选其一
填写好后,到deployment页面重新部署使环境变量生效。邮箱提醒功能就成功生效了。
如果和更换域名一起进行,一定要先完成更换域名这一步再进行这一步,否则邮箱提醒不生效。
还可以更换自己的邮箱通知样式,不过找不到储存邮箱样式的文件,暂时不改了。
其他一些自定义变量
评论系统的自定义很大程度上可以通过删减添加环境变量来实现,比如隐藏评论者的浏览器UA,IP属地等等
https://waline.js.org/reference/server/env.html
在这里查看所有的环境变量
官方文档
这里有waline的一些自定义教程,官方文档很重要。
其他的评论系统
Artalk貌似不错 https://artalk.js.org/
网站背景和左上角卡片背景修改
依旧是在style.styl文件内,另起一行,加入以下代码:
1 | body { |
一般来说直接复制粘贴默认就行。
而如果要调整页面的透明度,再按照老方法来是不行了。新的做法是
1 | //###### 博客内容透明化 ###### |
#ffffffe6应该是透明色的代码,可以根据自己想要的透明度的大小来选择。
这样就OK了
参考的文章https://hui-shao.cn/next-transparent-background/
而如果要调左上角这个卡片,方法应该大同小异,更新后我已经懒得改了,自行探索吧。

增加暗/亮切换模式按钮
新版本新增了深色模式模式,但是发现深色模式下在当前背景下的字体的可见度降低很多。如果要新增这个按钮,应该需要较为突出博文文字的背景,深色模式才算可用。否则深色模式下字体亮度降低,文字变得不可视。因此这个计划暂时搁浅。增加的方法应该在网上可以搜得到。
2024.5.22更新
大晚上打开网站被亮瞎眼总是难受,但是其实又懒得改,直接下了个插件临时顶顶先
配置直接点击超链接进去看即可。
这种通过js文件硬改网站肯定还是有一些遗留bug的(比如waline评论部分),不过问题不大的情况下先凑合着用用也没问题。
Sitemap站点地图添加
1 | npm install hexo-generator-sitemap --save |
1 | npm install hexo-generator-baidu-sitemap --save |
第一个是通用的,第二个是百度的,百度搞特殊。自己按需选择安装。
然后打开根目录下的config.yml,更改config.yml,把URL改成自己的域名。这个URL要全称。
生成的站点文件在根目录下的public文件夹内。
想更改域名其实还有另外一种办法,就是直接更改插件的Default模板文件。具体看这篇文章。
最后再在各个搜索引擎的站长工具里提交自己的站点地图。
参考资料:
Hexo+Next8的升级踩坑之旅_小牛呼噜噜的博客-CSDN博客
Hexo-Next主题搭建个人博客最新配置教程!_hexo next主题配置_Bennnnnnn的博客-CSDN博客
Hexo + NexT 通过自定义样式添加 Bilibili 图标_11757891的技术博客_51CTO博客
Next主题设置-安装Valine和Artitalk - 知乎
Code 401: 未经授权的操作,请检查你的AppId和AppKey. - Google 搜索
(18条消息) Hexo 设置博客背景图片 (NexT 主题 )_hexo 为文章添加背景_qq_34361289的博客-CSDN博客
Hexo + NexT8主题配置透明背景过程踩坑小记 | Hui-Shao’s Blog
遗留
Next新版本的主题配置文件有一些选项功能我没有变动,总共以下: