Next主题加载速度优化
只有打开的快,才能留得住用户。在使用next主题的过程中我发现有时候手机端刚加载网页出来时候是只有背景的没有文字,文字的加载速度非常之慢。针对这种情况,我开始了对next主题速度的优化。
从哪里找优化点
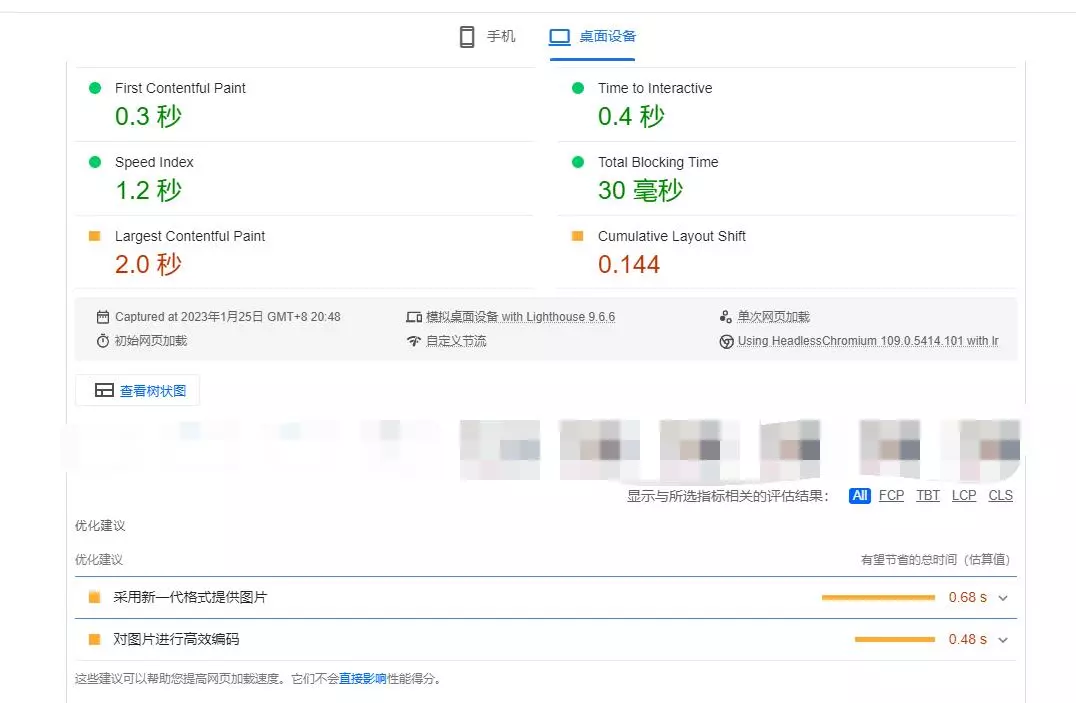
1.PageSpeed Insights可以给自己的网站一个优化全面建议


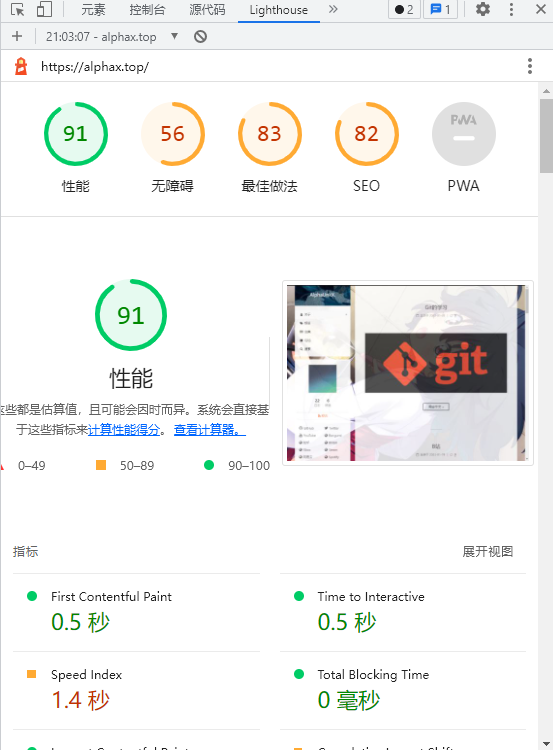
2.chrome自带的Lighthouse工具


实际上就是chrome内置版的PageSpeed Insights
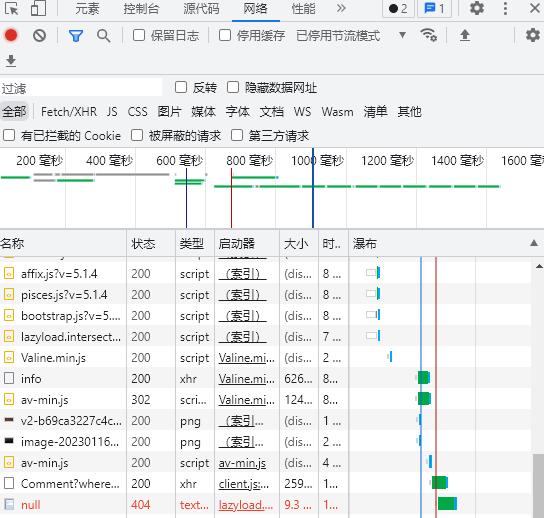
3.同样是Chrome的F12,打开网络一栏,将会在网页加载东西时记录下详细的加载数据,以便查看。

开始解决
av-min.js
在F12的时候看到av-min.js加载失败,使用了几百毫秒的时间,显示cdn1.lncld.net/static/js/3.0.4/av-min.js这个网址无法加载。这个js来自valine评论功能插件。于是在本地打开valine.swig。
1 | themes\next\layout\_third-party\comments\valine.swig |
打开文件,把失效的这行地址
1 | <script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script> |
改为
1 | <script src="//code.bdstatic.com/npm/leancloud-storage@4.12.0/dist/av-min.js"></script> |
当然如果动手能力强的可以把js文件下载到本地,然后引用本地的js文件。
更换字体库
默认加载的是谷歌字体库,国内访问可能容易出问题,于是换个中科大的源。
打开next主题底下的_config,找到
1 | # Uri of fonts host. E.g. //fonts.googleapis.com (Default). |
改为
1 | # Uri of fonts host. E.g. //fonts.googleapis.com (Default). |
记得host前是有一个空格的,这里已经加上了。这是中科大的镜像地址。
然后打开external-fonts.swig。
1 | themes\next\layout\_partials\head\external-fonts.swig |
把这段
1 | {% set font_host = font_config.host | default('//fonts.googleapis.com') %} |
改为
1 | {% set font_host = font_config.host | default('//fonts.lug.ustc.edu.cn') %} |
开启博文压缩
我们本地编写是md文件,md文件在部署会转变成html,留下大量的空白和无效空间。利用这个插件可以去掉这些无用的部分。
1 | npm install hexo-neat --save |
在博客根目录的_config底下加上
1 | # 博文压缩 |
这里已经设置成开启博文压缩,复制后不需再调整
开启懒加载
在Next新版本中已内置通过js脚本实现懒加载的功能,可卸载原来的插件
安装
1 | npm install hexo-lazyload-image --save |
在博客根目录底下的_config最后加上
1 | lazyload: |
这里设置已开启。详细的自定义设置可以自己调节
onlypost:只对文章内的图片执行懒加载
loadingImg:图片未加载时的代替图
但在我hexo d时候发现出现了一大串来自懒加载的warn信息,但是懒加载有正常运行,暂时不理了。

开启CDN加速
可以是全局cdn加速,或者单独的图片CDN加速(毕竟博客加载最慢的一定是图片)
降低文件大小
可以从png和png换成webp,减少网站加载时使用的流量。各个格式的文件大小 png>jpg>webp
webp相较于前面两个格式大大降低图片大小,能用webp尽量用。
(picgo已经有插件可以自动转图片格式为webp,具体看:https://www.fillpit.cn/picgo-shang-chuan-tu-pian-qian-zi-dong-ya-suo/)
总结
在最后把av-min.js调至可用后,手机端的加载速度总算正常。
除此之外,懒加载,CDN加速和博文压缩这些对于加快加载也有很大的帮助。