![image-20240523200735177]()
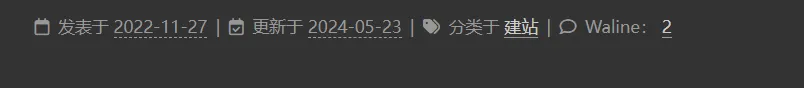
效果如图。
在Next8中,添加了文章最后更新日期是否显示在博文页头的功能。
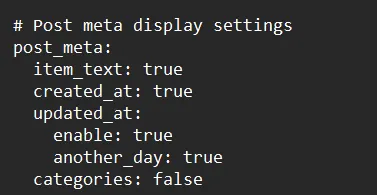
同样的,我想让文章所属的标签显示在页头,找到next的config文件,但是只找到了显示类别的选项
![image-20240523202717720]()
categories就是类别的意思
看过我之前文章的朋友应该知道,我早就把类别选项关了。类别和标签这两个分类只留下了标签。感觉tags标签更好听。
那直接在这几行配置后面加上
有用吗?答案是没有用的。
之前next5旧版本时,有修改文件达到显示文章最后修改日期的操作。我突然想起来,也许也可以这样来手动添加显示所属标签。
不过文件的位置和之前的不一样了,现在的文件位置为
1
| themes\next\layout\_partials\post\post-meta.njk
|
打开文件后检索categories关键词,找到这几行
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| {%- if post.categories and post.categories.length and theme.post_meta.categories %}
<span class="post-meta-item">
<span class="post-meta-item-icon">
<i class="far fa-folder"></i>
</span>
<span class="post-meta-item-text">{{ __('post.in') }}</span>
{%- for cat in post.categories.toArray() %}
<span itemprop="about" itemscope itemtype="http://schema.org/Thing">
<a href="{{ url_for(cat.path) }}" itemprop="url" rel="index"><span itemprop="name">{{ cat.name }}</span></a>
</span>
{%- set cat_length = post.categories.length %}
{%- if cat_length > 1 and loop.index !== cat_length %}
{{ __('symbol.comma') }}
{%- endif %}
{%- endfor %}
</span>
{%- endif %}
|
我们都知道categories和tags功能都是一样的,既然next官方只提供了类别的显示功能,那么我们完全可以把这段代码copy并修改一下即可达到显示标签。
把上述代码复制,把代码中的categories全部替换为tags,第二就是第四行的i class="far fa-folder指的是显示的图标,这里我们更改一下,改为显示tags的图标,即fa fa-tags。
因此得到下述代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| {%- if post.tags and post.tags.length and theme.post_meta.tags %}
<span class="post-meta-item">
<span class="post-meta-item-icon">
<i class="fa fa-tags"></i>
</span>
<span class="post-meta-item-text">{{ __('post.in') }}</span>
{%- for cat in post.tags.toArray() %}
<span itemprop="about" itemscope itemtype="http://schema.org/Thing">
<a href="{{ url_for(cat.path) }}" itemprop="url" rel="index"><span itemprop="name">{{ cat.name }}</span></a>
</span>
{%- set cat_length = post.tags.length %}
{%- if cat_length > 1 and loop.index !== tag_length %}
{{ __('symbol.comma') }}
{%- endif %}
{%- endfor %}
</span>
{%- endif %}
|
需要注意的是,如果将tags代码放到文件的最后面,那么会显示在文章页头的最后面
根据自己想要的顺序,来决定把这段代码插入到文章的哪部分。
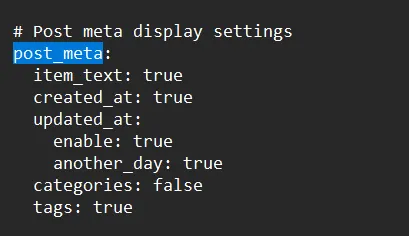
最后回到next主题的config文件下,在post_meta一栏下添加tags: true
![image-20240523204553073]()